Интеграция с Woocommerce
Руководство пользователя / Интеграции / Интеграция с WoocommerceИнтеграция e-Cont.md и Woocommerce
Плагин Woocommerce работает на базе Wodpress (Wordpress.org или wordpress.com).
Для подключения вашего интернет-магазина к системе e-Cont.md необходимо выполнение ряда технических требований:
1) Ваш интернет-магазин должен работать на платформе WordPress с использованием плагина электронной коммерции WooCommerce.
Плагин "e-Cont.md : Электронный счет-фактура" работает в среде WooCommerce.
2) Установить плагин "e-Cont.md : Электронный счет-фактура" можно двумя способами.
2.1) Первый способ - установить плагин стандартным способом установки плагинов в WP, а именно загрузив его из маркеплейса WP.
2.2) Второй способ - скачать архив с плагином с сайта docs.e-Cont.md по ссылке.Далее необходимо распаковать скачанный архив с плагином на вашем сервере интернет-магазина в папку "/wp-content/plugins/e-cont-gateway/".
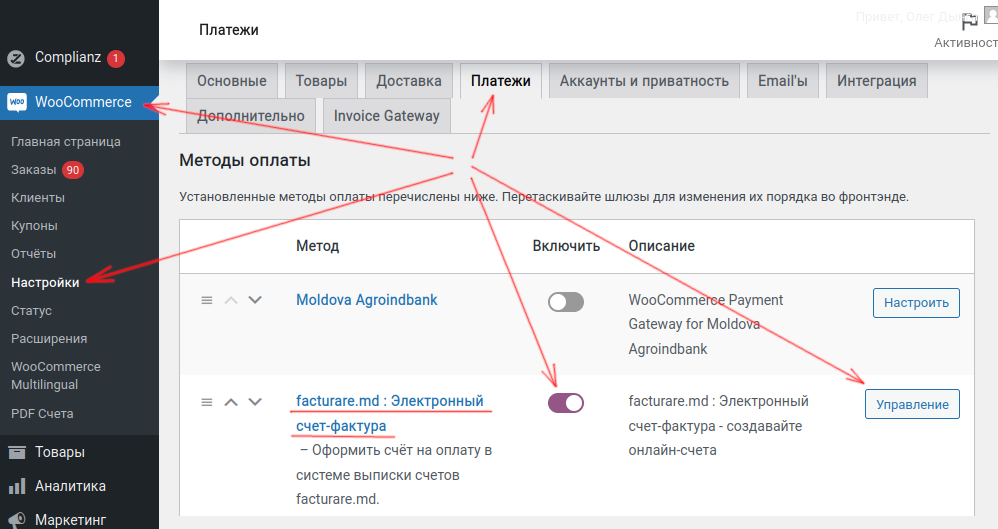
3) После этого в настройках WooCommerce в закладке "Платежи" в списке доступных форм оплаты появится плагин "e-Cont.md : Электронный счет-фактура".

Woocommerce (Wordpress) - установка плагина e-Cont.md
Существует четыре способа установки кода виджета e-Cont.md на сайт под управлением CMS WordPress.org, и далее мы рассмотрим каждый из них:
Способ 1. Установка кода виджета через плагин
Этот способ подходит для новых клиентов, тех, кто устанавливает плагин e-Cont.md впервые.
Если у вас в панели управления уже подключен один сайт и вы хотите подключить дополнительный, то нужно использовать любой другой способ из данной инструкции — установка плагина в этом случае не подойдет.
Для установки плагина онлайн-консультанта на WordPress, вам необходимо открыть страницу плагина в маркетплейс WP и загрузить его на ваш компьютер через кнопку Download.
Перейдите в админку вашего сайта в Wordpress, раздел «Плагины» и загрузите плагин.
После установки активируйте плагин. Сделать это можно, нажав на «Активировать плагин» сразу же после установки, или, зайдя в раздел «Плагины» -> «Установленные» -> активировать плагин e-Cont.md.
Чтобы виджет чата появился на сайте, необходимо указать данные для подключения чата к вашему аккаунту:
В соответствующих полях нужно указать ваш e-mail и пароль для аккаунта e-Cont.md, а также имя оператора.
Если у вас еще не создан аккаунт на нашем сайте, то при введении данных он будет создан автоматически, либо вы можете указать данные от уже существующего аккаунта.
Готово!
Способ 2. Установка кода через меню Виджеты
Для начала скопируйте код виджета в личный кабинет e-Cont.md, раздел «Управление» -> «Каналы связи» -> «Настройки» под названием сайта -> «Установка». Затем откройте панель администрирования вашего сайта на WordPress и перейдите в раздел Внешний вид -> Виджеты. Добавьте виджет HTML-код.
В поле для кода вставьте скопированный код чата и сохраните изменения.
После этих несложных действий чат появится на вашем сайте.
Способ 3. Установка кода виджета через header.php
После того, как вы скопировали код виджета из личного кабинета facurare.md, необходимо зайти в панель администрирования вашего сайта на WordPress, перейти в раздел Внешний Вид -> Редактор.
Выберите файл Заголовок (header.php) и перейдите к его редактированию.
Вставьте код виджета прямо перед тегом </head> и нажмите «Обновить файл». Чат будет установлен.
Способ 4. Установка через FTP
Если предыдущие способы вам не подошли, то существует возможность прямого изменения файла header.php. Для этого необходимо зайти на хостинг вашего сайта либо подключиться к нему через FTP-клиент и проследовать по пути wp-content/themes/ваш шаблон/header.php.
Выбираете файл header.php и нажимаете «Изменить» / «Edit». Вставляете код перед тегом </head> и нажимаете «Сохранить изменения».
Готово!



